
Logo em seguida uma página vai aparecer com o ID do seu aplicativo. Guarde esse número.
:: ADICIONANDO O CÓDIGO SISTEMA DE COMENTÁRIOS DO FACEBOOK ::
Essa parte é mais simples do que parece e você só precisa ter um pouquinho de cuidado na hora de escolher onde colar o código. Você vai colocá-lo logo abaixo de:
<div class='post-footer-line post-footer-line-3'>Para encontrar esse código, clique em “formatar modelo” dentro do painel de mostragem do código do seu layout e tecle ctrl + f para abrir a caixinha de pesquisa. Cole o trechinho lá dentro e tecle “enter”. Caso você não encontre o código assim, procure por:
<div class='post-footer-line post-footer-line-2'>ou
<b:includable id='comment_picker' var='post'>Cole o código do sistema de comentários do facebook (logo abaixo), salve e visualize.
<b:if cond='data:blog.pageType == "item"'>
<div style='float: left; margin: 0px auto 20px; padding: 10px; background: #fff;'>
<h4>
<fb:comments-count expr:href='data:post.url'/>
comentário(s) pelo facebook:
</h4>
<div id='fb-root'/>
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<fb:comments expr:href='data:post.url' num_posts='3' publish_feed='true' width='710'/>
</div>
</b:if>
Entendendo o código:
LARANJA: é o número de comentários que aparecem na página.
AZUL: é o tamanho do formulário de comentários do facebook. Coloque o tamanho igual ao das suas postagens.
VERMELHO: é a tag que condiciona que o formulário vai aparecer apenas dentro das postagens. Se você quiser que ele apareça na home, na página principal, é só apagar esse trechinho.
:: MODERANDO OS COMENTÁRIOS ::
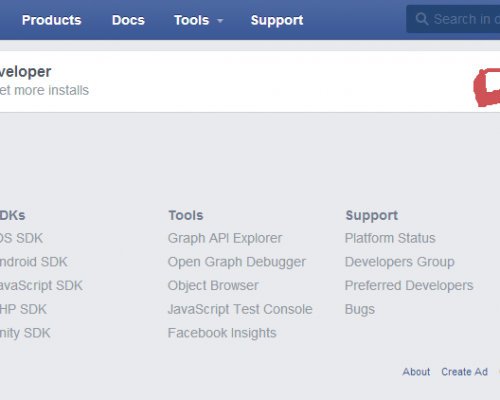
Não é sempre que as notificações de comentários vão chegar para você. É por isso que você criou aquele aplicativo lá no comecinho. Você vai usar aquele ID para identificar a si mesmo como moderador. Para isso, tecle ctrl + f e procure por:
<head>Logo acima dela, cole o código, modificando a parte em vermelho pelo ID do aplicativo que você criou.
<meta content='ID-APP' property='fb:app_id'/>Salve!
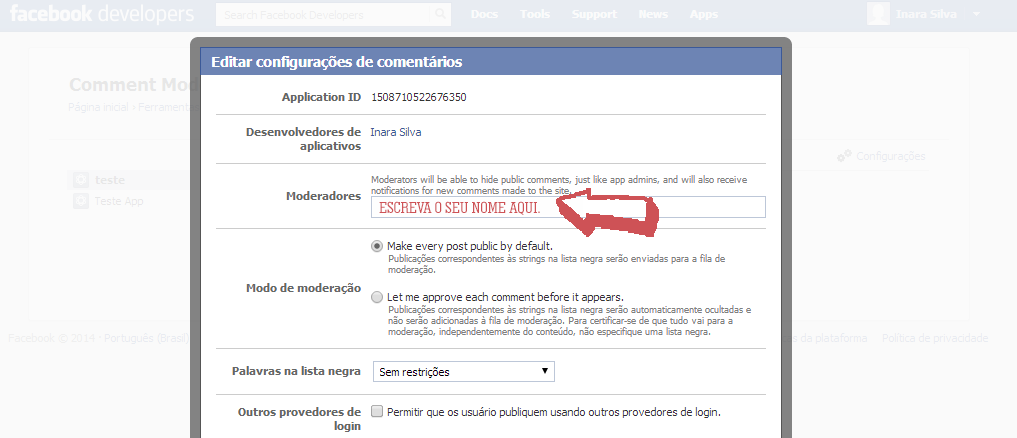
Agora acesse https://developers.facebook.com/tools/comments e clique em “configurações”. Na janela que vai aparecer, digite o seu nome de usuário no facebook no campo de “moderadores”.
Salve!
Pronto, agora você pode usar sempre essa página para visualizar e moderar os comentários via facebook do seu blog! ♥
Espero que tenham gostado do tutorial! Qualquer dúvida é só escrever nos comentários que eu vou ajudar como puder, ok? Um beijo!
me diga o que achou!
Quer aprender o passo a passo de como ser uma influenciadora digital de sucesso? Criei um Manual completo pra você começar sua carreira do jeito certo e ter muitas parcerias e publipost.